TestMap
Aus Wiki1
| (Der Versionsvergleich bezieht 3 dazwischenliegende Versionen mit ein.) | |||
| Zeile 23: | Zeile 23: | ||
ergibt: | ergibt: | ||
| - | {|with=800 cellpadding= | + | {|with=800 cellpadding=20 |
|| | || | ||
{|width=400 | {|width=400 | ||
| Zeile 54: | Zeile 54: | ||
{{ImgMap|X=30|Y=20|LINK={{PAGENAME}}-30-20|NAME=30-20}} | {{ImgMap|X=30|Y=20|LINK={{PAGENAME}}-30-20|NAME=30-20}} | ||
{{ImgMap|X=50|Y=20|LINK={{PAGENAME}}-50-20|NAME=Tassen im Schrank}} | {{ImgMap|X=50|Y=20|LINK={{PAGENAME}}-50-20|NAME=Tassen im Schrank}} | ||
| - | + | ||
{{ImgMap|X=80|Y=20|LINK={{PAGENAME}}-80-20|NAME=80-20}} | {{ImgMap|X=80|Y=20|LINK={{PAGENAME}}-80-20|NAME=80-20}} | ||
{{ImgMap|X=90|Y=20|LINK={{PAGENAME}}-90-20|NAME=90-20}} | {{ImgMap|X=90|Y=20|LINK={{PAGENAME}}-90-20|NAME=90-20}} | ||
| Zeile 147: | Zeile 147: | ||
Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. | Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. | ||
| - | Der Vorteil bei der Nutzung einer solchen Vorlage mit vordefiniertem | + | Der Vorteil bei der Nutzung einer solchen Vorlage mit vordefiniertem Raster ist die schnelle Festlegung der Link-Positionen. Es enfällt das mühsame Anpassen der einzelnen Links an die Position im Bild. |
|} | |} | ||
| Zeile 153: | Zeile 153: | ||
[[Kategorie:Ideen]] | [[Kategorie:Ideen]] | ||
| + | [[Kategorie:Hilfe]] | ||
Aktuelle Version vom 09:03, 7. Mär. 2008
Diese Seite demonstriert eine einfache Möglichkeit, in MediaWiki ein Image-Map mit Hilfe von Vorlagen zu erstellen. Verwendet wird die Vorlage TestMap die intern die Vorlage ImgMap nutzt.
Dabei wird dem Bild ein Raster aus 10x10 Feldern überlagert. Jedes Feld führt zu einer definierten Seiten und ist durch die Zeile
{{ImgMap|X=x%|Y=y%|LINK={{PAGENAME}}-x%-y%|NAME=x%-y%}}
definiert.
Der Name der verlinkten Seite besteht standardmäßig aus dem Namen der Bildseite (hier z.B. TestMap) und den Koordinaten (z.B. -10-10 entspicht 10%, 10%). Er kann überschrieben werden (LINK=.....) Einfacher ist es, auf der verlinkten Seite eine Weiterleitung (REDIRECT) zu einer beliebigen Seite zu setzen, sodass der Link jederzeit leicht geändert werden kann.
Die Im Bild angezeigte Bezeichnung des Links kann auf der Bildseite geändert werden (NAME=....). Nicht verwendete Link-Felder können gelöscht werden, in dem die jeweilige Zeile gelöscht wird.
Um die erforderliche Syntax für die Image-Map auf der Seite zu implementieren geht man wie folgt vor:
1. Schritt - Übertragen der Vorlage TestMap auf eine Seite durch
{{SUBST:TestMap|name_des_bildes.erw|Größe (in Pixel)}}
zum Beispiel
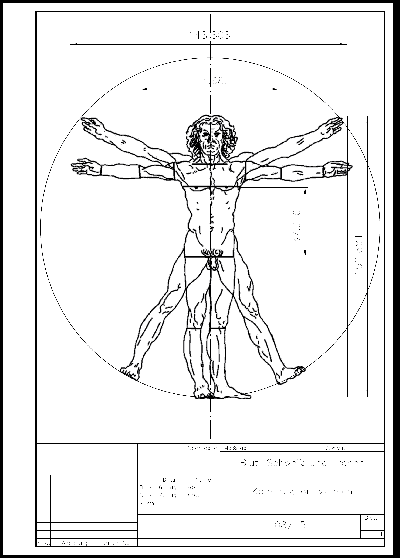
{{SUBST:TestMap|Mensch.gif|400}}
ergibt:
|
|
Es erscheint das ausgewählte Bild in der festgelegten Größe. Dem Bild wird ein Raster aus 10x10 Feldern überlagert. Jedes Feld ist in der Voreinstellung mit den prozentualen Koordinaten bezeichnet (z.B. 10-10) und führt auf eine definierte (leere) Seite. Verwendete Felder können angeklickt werden. Auf der entsprechenden Seite kann dann z.B. eine Weiterleitung eingetragen werden. Man kann natürlich die verlinkte Seite auch direkt in der Liste eintragen. (In diesem Fall bei LINK=Name der Seite eintragen) Nicht verwendete Linkfelder sollten aus der Liste gelöscht werden. Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. Der Vorteil bei der Nutzung einer solchen Vorlage mit vordefiniertem Raster ist die schnelle Festlegung der Link-Positionen. Es enfällt das mühsame Anpassen der einzelnen Links an die Position im Bild. |