TestMap
Aus Wiki1
| (Der Versionsvergleich bezieht 9 dazwischenliegende Versionen mit ein.) | |||
| Zeile 1: | Zeile 1: | ||
| - | Diese Seite demonstriert eine einfache Möglichkeit, in MediaWiki ein Image-Map mit Hilfe von Vorlagen zu erstellen. | + | Diese Seite demonstriert eine einfache Möglichkeit, in MediaWiki ein Image-Map mit Hilfe von Vorlagen zu erstellen. Verwendet wird die Vorlage [[Vorlage:TestMap|TestMap]] die intern die Vorlage [[Vorlage:ImgMap|ImgMap]] nutzt. |
Dabei wird dem Bild ein Raster aus 10x10 Feldern überlagert. Jedes Feld führt zu einer definierten Seiten und ist durch die Zeile | Dabei wird dem Bild ein Raster aus 10x10 Feldern überlagert. Jedes Feld führt zu einer definierten Seiten und ist durch die Zeile | ||
| Zeile 23: | Zeile 23: | ||
ergibt: | ergibt: | ||
| - | {|with=800 cellpadding= | + | {|with=800 cellpadding=20 |
|| | || | ||
{|width=400 | {|width=400 | ||
| Zeile 44: | Zeile 44: | ||
{{ImgMap|X=30|Y=10|LINK={{PAGENAME}}-30-10|NAME=30-10}} | {{ImgMap|X=30|Y=10|LINK={{PAGENAME}}-30-10|NAME=30-10}} | ||
{{ImgMap|X=40|Y=10|LINK={{PAGENAME}}-40-10|NAME=40-10}} | {{ImgMap|X=40|Y=10|LINK={{PAGENAME}}-40-10|NAME=40-10}} | ||
| - | |||
{{ImgMap|X=60|Y=10|LINK={{PAGENAME}}-60-10|NAME=60-10}} | {{ImgMap|X=60|Y=10|LINK={{PAGENAME}}-60-10|NAME=60-10}} | ||
{{ImgMap|X=70|Y=10|LINK={{PAGENAME}}-70-10|NAME=70-10}} | {{ImgMap|X=70|Y=10|LINK={{PAGENAME}}-70-10|NAME=70-10}} | ||
| Zeile 54: | Zeile 53: | ||
{{ImgMap|X=20|Y=20|LINK={{PAGENAME}}-20-20|NAME=20-20}} | {{ImgMap|X=20|Y=20|LINK={{PAGENAME}}-20-20|NAME=20-20}} | ||
{{ImgMap|X=30|Y=20|LINK={{PAGENAME}}-30-20|NAME=30-20}} | {{ImgMap|X=30|Y=20|LINK={{PAGENAME}}-30-20|NAME=30-20}} | ||
| - | + | {{ImgMap|X=50|Y=20|LINK={{PAGENAME}}-50-20|NAME=Tassen im Schrank}} | |
| - | {{ImgMap|X=50|Y=20|LINK={{PAGENAME}}-50-20|NAME= | + | |
| - | + | ||
| - | + | ||
{{ImgMap|X=80|Y=20|LINK={{PAGENAME}}-80-20|NAME=80-20}} | {{ImgMap|X=80|Y=20|LINK={{PAGENAME}}-80-20|NAME=80-20}} | ||
{{ImgMap|X=90|Y=20|LINK={{PAGENAME}}-90-20|NAME=90-20}} | {{ImgMap|X=90|Y=20|LINK={{PAGENAME}}-90-20|NAME=90-20}} | ||
| Zeile 66: | Zeile 63: | ||
{{ImgMap|X=30|Y=30|LINK={{PAGENAME}}-30-30|NAME=30-30}} | {{ImgMap|X=30|Y=30|LINK={{PAGENAME}}-30-30|NAME=30-30}} | ||
{{ImgMap|X=40|Y=30|LINK={{PAGENAME}}-40-30|NAME=40-30}} | {{ImgMap|X=40|Y=30|LINK={{PAGENAME}}-40-30|NAME=40-30}} | ||
| - | |||
{{ImgMap|X=60|Y=30|LINK={{PAGENAME}}-60-30|NAME=60-30}} | {{ImgMap|X=60|Y=30|LINK={{PAGENAME}}-60-30|NAME=60-30}} | ||
{{ImgMap|X=70|Y=30|LINK={{PAGENAME}}-70-30|NAME=70-30}} | {{ImgMap|X=70|Y=30|LINK={{PAGENAME}}-70-30|NAME=70-30}} | ||
| Zeile 76: | Zeile 72: | ||
{{ImgMap|X=20|Y=40|LINK={{PAGENAME}}-20-40|NAME=20-40}} | {{ImgMap|X=20|Y=40|LINK={{PAGENAME}}-20-40|NAME=20-40}} | ||
{{ImgMap|X=30|Y=40|LINK={{PAGENAME}}-30-40|NAME=30-40}} | {{ImgMap|X=30|Y=40|LINK={{PAGENAME}}-30-40|NAME=30-40}} | ||
| - | + | {{ImgMap|X=50|Y=40|LINK={{PAGENAME}}-50-40|NAME=XXX}} | |
| - | {{ImgMap|X=50|Y=40|LINK={{PAGENAME}}-50-40|NAME= | + | |
| - | + | ||
{{ImgMap|X=70|Y=40|LINK={{PAGENAME}}-70-40|NAME=70-40}} | {{ImgMap|X=70|Y=40|LINK={{PAGENAME}}-70-40|NAME=70-40}} | ||
{{ImgMap|X=80|Y=40|LINK={{PAGENAME}}-80-40|NAME=80-40}} | {{ImgMap|X=80|Y=40|LINK={{PAGENAME}}-80-40|NAME=80-40}} | ||
| Zeile 88: | Zeile 82: | ||
{{ImgMap|X=30|Y=50|LINK={{PAGENAME}}-30-50|NAME=30-50}} | {{ImgMap|X=30|Y=50|LINK={{PAGENAME}}-30-50|NAME=30-50}} | ||
{{ImgMap|X=40|Y=50|LINK={{PAGENAME}}-40-50|NAME=40-50}} | {{ImgMap|X=40|Y=50|LINK={{PAGENAME}}-40-50|NAME=40-50}} | ||
| - | |||
{{ImgMap|X=60|Y=50|LINK={{PAGENAME}}-60-50|NAME=60-50}} | {{ImgMap|X=60|Y=50|LINK={{PAGENAME}}-60-50|NAME=60-50}} | ||
{{ImgMap|X=70|Y=50|LINK={{PAGENAME}}-70-50|NAME=70-50}} | {{ImgMap|X=70|Y=50|LINK={{PAGENAME}}-70-50|NAME=70-50}} | ||
| Zeile 98: | Zeile 91: | ||
{{ImgMap|X=20|Y=60|LINK={{PAGENAME}}-20-60|NAME=20-60}} | {{ImgMap|X=20|Y=60|LINK={{PAGENAME}}-20-60|NAME=20-60}} | ||
{{ImgMap|X=30|Y=60|LINK={{PAGENAME}}-30-60|NAME=30-60}} | {{ImgMap|X=30|Y=60|LINK={{PAGENAME}}-30-60|NAME=30-60}} | ||
| - | |||
| - | |||
{{ImgMap|X=60|Y=60|LINK={{PAGENAME}}-60-60|NAME=60-60}} | {{ImgMap|X=60|Y=60|LINK={{PAGENAME}}-60-60|NAME=60-60}} | ||
{{ImgMap|X=70|Y=60|LINK={{PAGENAME}}-70-60|NAME=70-60}} | {{ImgMap|X=70|Y=60|LINK={{PAGENAME}}-70-60|NAME=70-60}} | ||
| Zeile 152: | Zeile 143: | ||
|} | |} | ||
|valign=top| | |valign=top| | ||
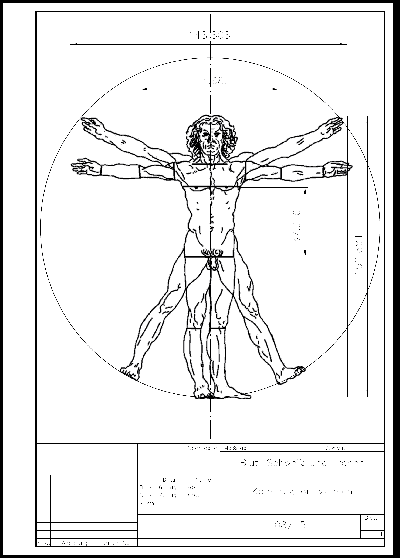
| - | Es erscheint das ausgewählte Bild in der festgelegten Größe. Dem Bild wird ein Raster aus 10x10 Feldern überlagert. Jedes Feld ist in der Voreinstellung mit den prozentualen Koordinaten bezeichnet (z.B. 10-10) und führt auf eine | + | Es erscheint das ausgewählte Bild in der festgelegten Größe. Dem Bild wird ein Raster aus 10x10 Feldern überlagert. Jedes Feld ist in der Voreinstellung mit den prozentualen Koordinaten bezeichnet (z.B. 10-10) und führt auf eine definierte (leere) Seite. Verwendete Felder können angeklickt werden. Auf der entsprechenden Seite kann dann z.B. eine Weiterleitung eingetragen werden. Man kann natürlich die verlinkte Seite auch direkt in der Liste eintragen. (In diesem Fall bei LINK=''Name der Seite'' eintragen) Nicht verwendete Linkfelder sollten aus der Liste gelöscht werden. |
Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. | Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. | ||
| + | |||
| + | Der Vorteil bei der Nutzung einer solchen Vorlage mit vordefiniertem Raster ist die schnelle Festlegung der Link-Positionen. Es enfällt das mühsame Anpassen der einzelnen Links an die Position im Bild. | ||
|} | |} | ||
| - | [[ | + | [[Kategorie:Ideen]] |
| + | [[Kategorie:Hilfe]] | ||
Aktuelle Version vom 09:03, 7. Mär. 2008
Diese Seite demonstriert eine einfache Möglichkeit, in MediaWiki ein Image-Map mit Hilfe von Vorlagen zu erstellen. Verwendet wird die Vorlage TestMap die intern die Vorlage ImgMap nutzt.
Dabei wird dem Bild ein Raster aus 10x10 Feldern überlagert. Jedes Feld führt zu einer definierten Seiten und ist durch die Zeile
{{ImgMap|X=x%|Y=y%|LINK={{PAGENAME}}-x%-y%|NAME=x%-y%}}
definiert.
Der Name der verlinkten Seite besteht standardmäßig aus dem Namen der Bildseite (hier z.B. TestMap) und den Koordinaten (z.B. -10-10 entspicht 10%, 10%). Er kann überschrieben werden (LINK=.....) Einfacher ist es, auf der verlinkten Seite eine Weiterleitung (REDIRECT) zu einer beliebigen Seite zu setzen, sodass der Link jederzeit leicht geändert werden kann.
Die Im Bild angezeigte Bezeichnung des Links kann auf der Bildseite geändert werden (NAME=....). Nicht verwendete Link-Felder können gelöscht werden, in dem die jeweilige Zeile gelöscht wird.
Um die erforderliche Syntax für die Image-Map auf der Seite zu implementieren geht man wie folgt vor:
1. Schritt - Übertragen der Vorlage TestMap auf eine Seite durch
{{SUBST:TestMap|name_des_bildes.erw|Größe (in Pixel)}}
zum Beispiel
{{SUBST:TestMap|Mensch.gif|400}}
ergibt:
|
|
Es erscheint das ausgewählte Bild in der festgelegten Größe. Dem Bild wird ein Raster aus 10x10 Feldern überlagert. Jedes Feld ist in der Voreinstellung mit den prozentualen Koordinaten bezeichnet (z.B. 10-10) und führt auf eine definierte (leere) Seite. Verwendete Felder können angeklickt werden. Auf der entsprechenden Seite kann dann z.B. eine Weiterleitung eingetragen werden. Man kann natürlich die verlinkte Seite auch direkt in der Liste eintragen. (In diesem Fall bei LINK=Name der Seite eintragen) Nicht verwendete Linkfelder sollten aus der Liste gelöscht werden. Zur Erleichterung kann man sich die Seite ausdrucken und zunächst die geplanten Links von hand eintragen. Anschließend arbeitet man sich nach dieser Vorlage durch die Liste in der Wikisyntax. Der Vorteil bei der Nutzung einer solchen Vorlage mit vordefiniertem Raster ist die schnelle Festlegung der Link-Positionen. Es enfällt das mühsame Anpassen der einzelnen Links an die Position im Bild. |